Warning: Use of undefined constant user_level - assumed 'user_level' (this will throw an Error in a future version of PHP) in /home/mamagoto/tmamagoto.com/public_html/wp-content/plugins/ultimate-google-analytics/ultimate_ga.php on line 524
こんにちは、てすらです。
前回は動かすためのイラストを用意する手順を説明しました。
Live2D+FaceRigで自作アバターを動かすやり方 イラスト編【とりあえずやってみたい人向け】
まず何を用意したらいいの?という方はこちらをどうぞ。
Live2D+FaceRigで自作アバターを動かすやり方 準備編【とりあえずやってみたい人向け】
今回からはいよいよ、このイラストに動きをつけるための準備をしていきます。
ここから細かい作業が増えてきますが、ちょっとずつでもいいので頑張って乗り越えていきましょう!
Live2D Cubismを起動する
まず、Live2D Cubismを起動しましょう。
すると、PRO版で起動するかFREE版で起動するかを選ぶ画面が出てきますので、
「FREE版で起動」をクリックします。
FREE版では使用できるパラメータ(パーツをどう動かすかを記憶させておくもの)の数に限りがあります。
とりあえず動かしたいだけなら問題ありませんが、表情差分などたくさん作ってみたくなった場合、パラメータの数が足りなくなってくるかもしれません。
PRO版を試してみたい方は、トライアル版で起動してみてもいいでしょう。
まずはFREE版で動かしてみよう!
PRO版は物足りなくなってからでOK
描いたイラストをひらく
Live2D Cubismで、用意したイラストのpsdファイルを開きます。
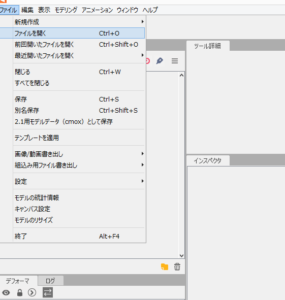
「ファイルを開く」から開いてもいいですし、
psdファイルをドラッグ&ドロップしても開くことができます。

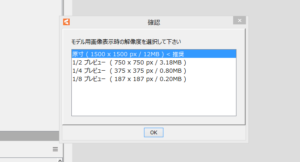
すると、サイズをどうするか聞かれます。

極度に大きくしていない限りは原寸で問題ないかと思います。
ファイルの開き方はやりやすい方でOK
サイズの大小の基準がわからなければサンプルPSD(1200×2000)を基準に
テンプレートを適用する
イラストを開いたら、ここにテンプレートを適用していきます。

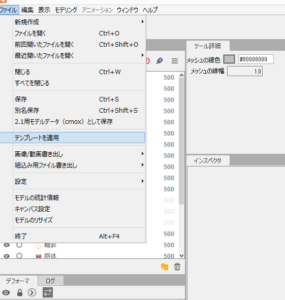
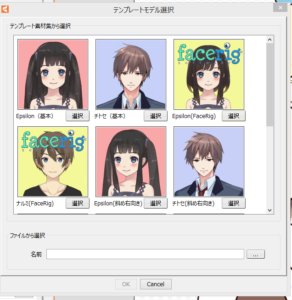
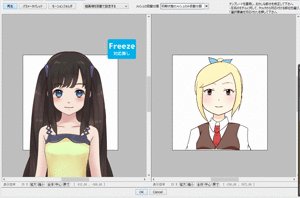
ファイル>テンプレートを適用を選んだら、適用したいモデルを選びます。
今回はFaceRigで使いたいので、FaceRigのテンプレートを適用しました。

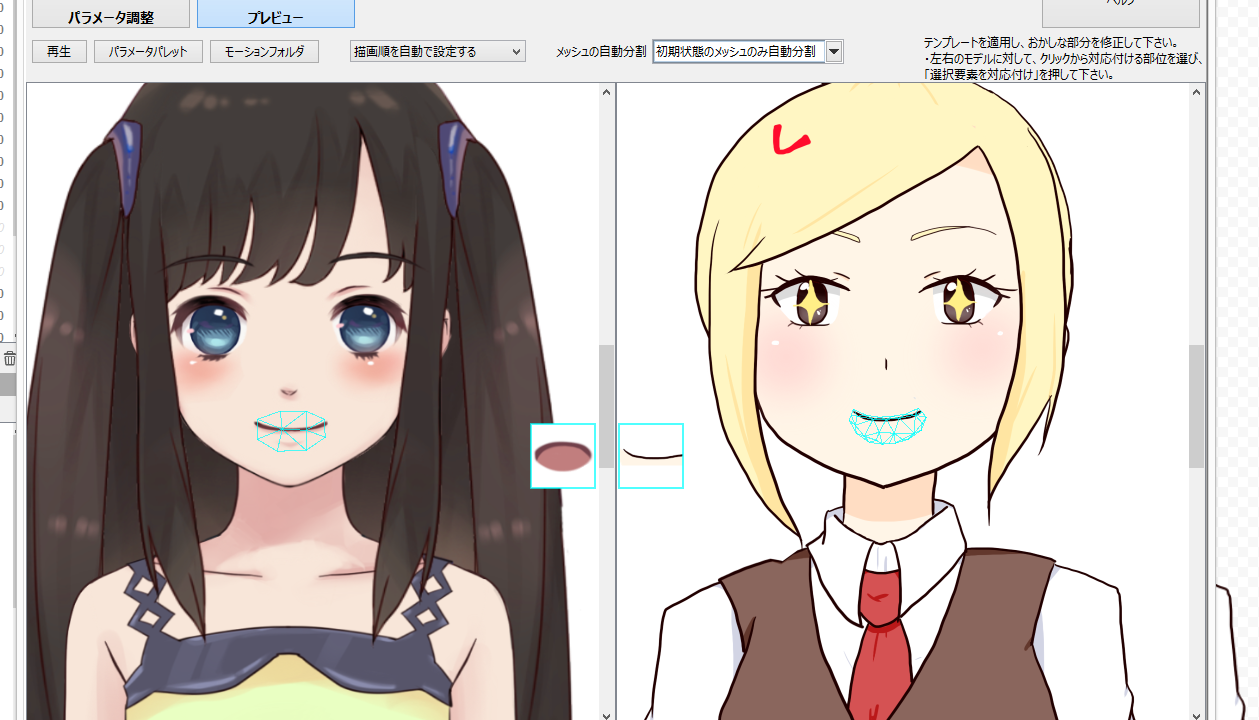
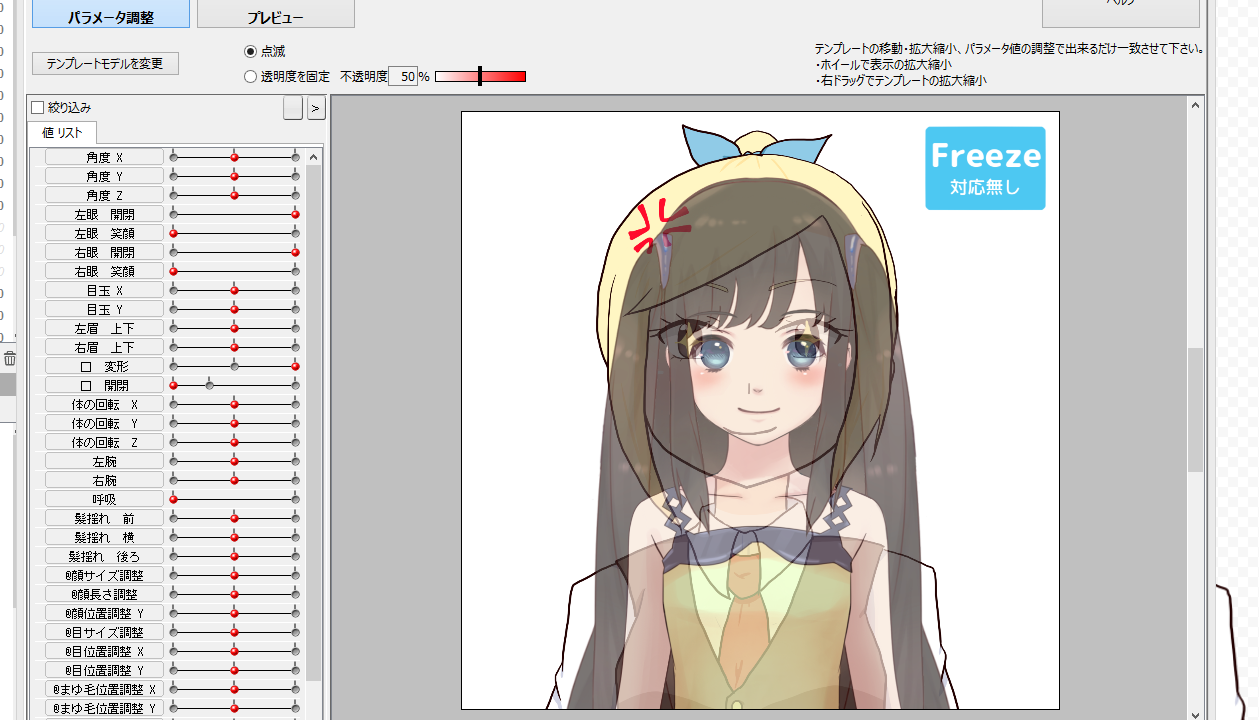
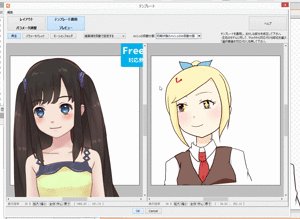
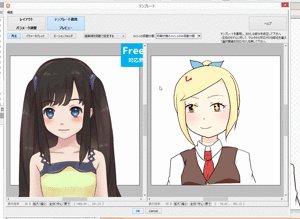
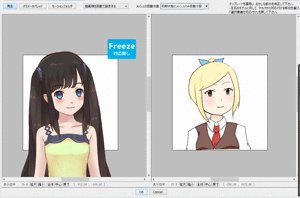
モデルを選ぶと、このような画面になります。

※目の星や怒りマークは表情差分用に作ったものです
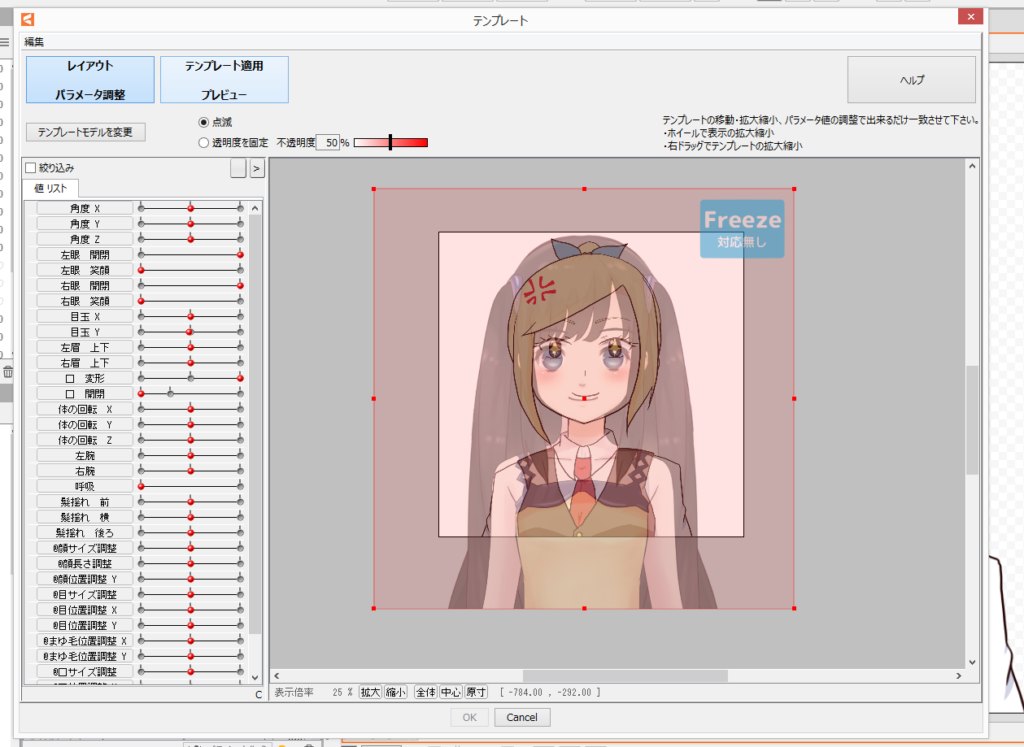
ここで、自分の描いた絵とテンプレートのだいたいのサイズを合わせましょう。
移動のほかに拡大縮小もできますので、パーツの位置が合うように調整します。

このとき、顔のパーツの位置がイマイチ合わないこともあると思いますが、
「テンプレート調整パラメータ」を使えばパーツごとに位置を調整することができます。
詳しいことはLive2D Cubism2のマニュアルがわかりやすいです。
位置の調整が終わったら、左上の「テンプレート適用プレビュー」をクリックします。
パーツの位置調整は細かくやらなくても大体でOK
あとで対応付けができます
対応パーツを合わせていく
位置が調整できたら、いよいよテンプレートを適用します!
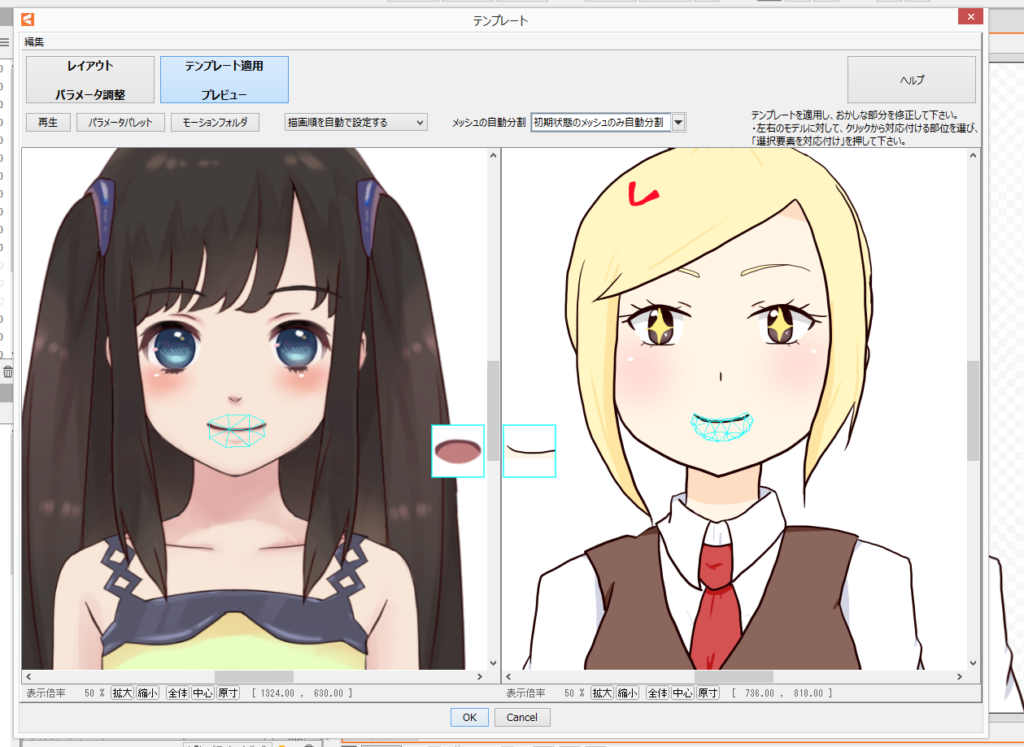
すると……

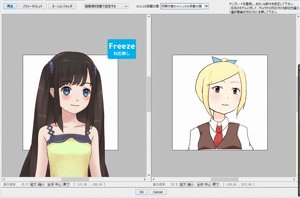
なんだか目がおかしなことになっていますね。
これは、さきほど位置を合わせたときに、
「このパーツが目玉かな?」
「このパーツは口の中かな?」
と、大体読み取ってくれるのですが、これが間違っているためです。
たとえば、

こちらは下口のパーツを口内だと認識していますし、

こっちでは目玉をまつげと認識しています。
このままではうまく動かないので、これは目玉だよ、口だよ、と訂正してあげる必要があります。
動いたままでは作業がしづらいので、左上の「再生」をクリックしていったん動きを止めます。

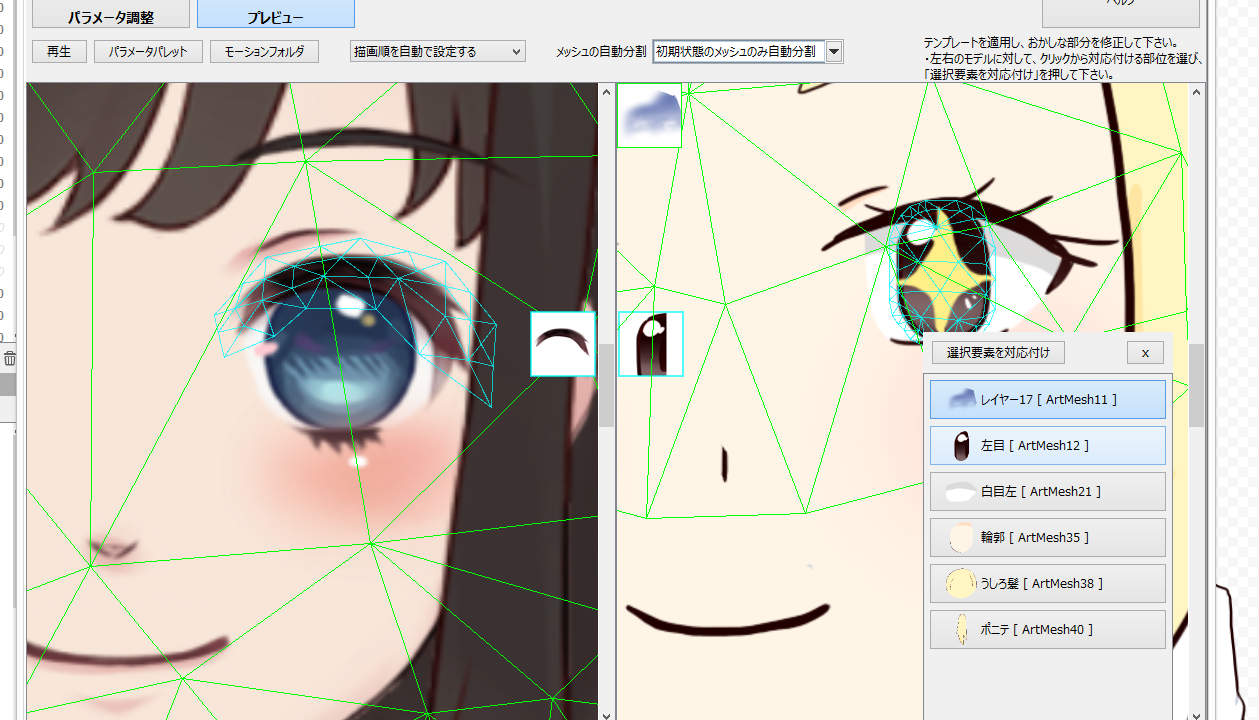
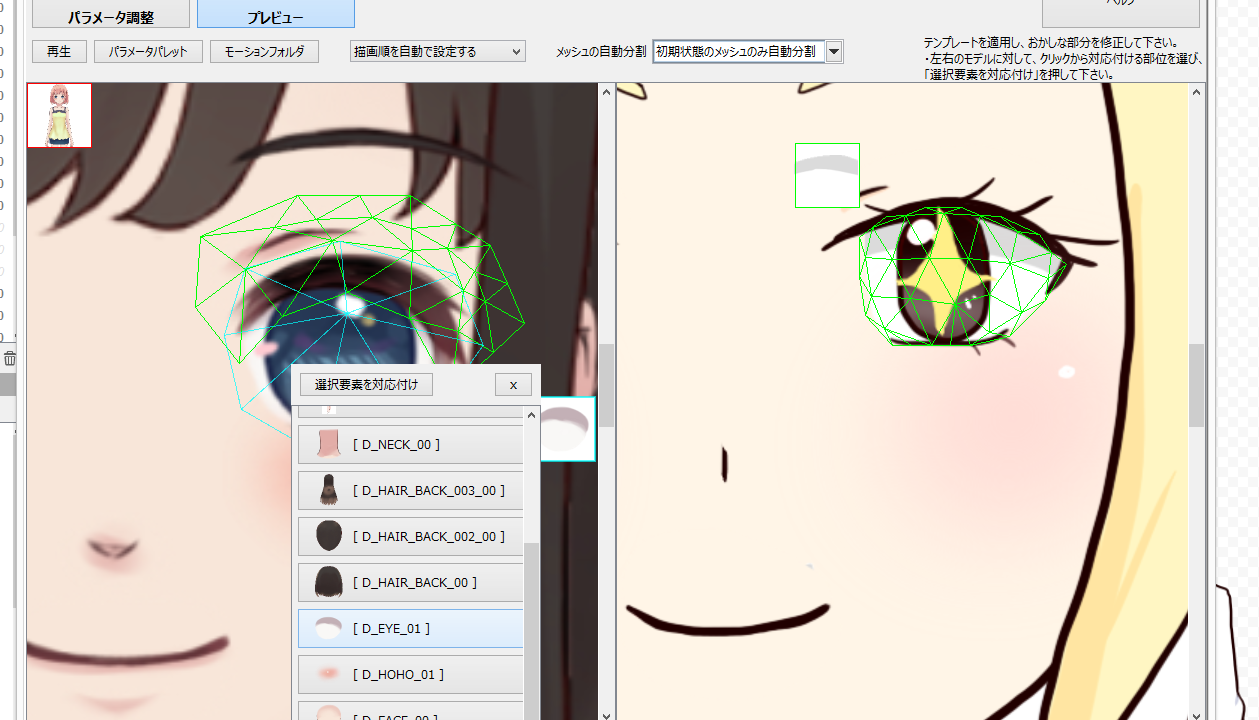
対応パーツを訂正するには、作成したモデルの白目のパーツをクリックし、テンプレート側の目のあたりをクリックします。
すると、クリックした周辺にあるパーツ一覧が出てくるので、白目を選んで「選択要素を対応付け」をクリック。
特に顔パーツなどのこまかいものは別のパーツと対応付けされてしまっていることが多いので、ひとつひとつ直していきましょう。
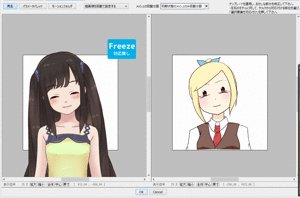
全ての対応付けが終わったら、もう一度動かしてみて確認しましょう。

まばたきで目玉が貫通する以外は、おおかたうまく動くようになったのではないでしょうか?
目玉が貫通しないための調整はこの後にやるので、今の時点では気にしなくてOKです。
大体うまく動くようになったな、と思ったら下の「OK」をクリックします。
①作成モデルのパーツを選ぶ
②テンプレートの対応パーツを選ぶ
③「選択要素を対応付け」をクリック
これを繰り返してすべてのパーツを対応させよう
テンプレートの適用完了!
これでテンプレートを適用することができました!
ちょっと破綻しているとはいえ、自分のイラストが実際に動いたのを見て感動した方も多いのではないでしょうか?
わたしはこの時点でかなりテンションが上がりました!
次回は細かなパーツの調整をして、それが終わったらいよいよFaceRig用に出力していきます!
前回>>Live2D+FaceRigで自作アバターを動かすやり方 イラスト編【とりあえずやってみたい人向け】