Warning: Use of undefined constant user_level - assumed 'user_level' (this will throw an Error in a future version of PHP) in /home/mamagoto/tmamagoto.com/public_html/wp-content/plugins/ultimate-google-analytics/ultimate_ga.php on line 524
こんにちは、てすらです。
FaceRigで自作アバターをとりあえず動かしてみたい人向けの覚え書き、
今回は自作アバターのイラストを準備していきます。
まず何を準備すればいいの?という方は、前回の記事をご覧ください。
ここでは動かすためのイラスト作成の流れを、自分の失敗も踏まえてまとめていきます。
皆さんの参考になればうれしいです。
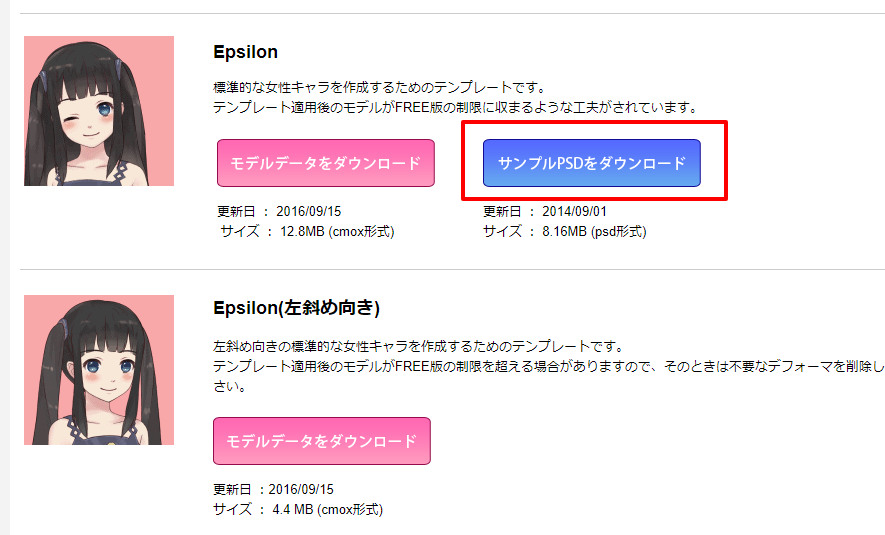
サンプルPSDを手に入れる
まずはLive2D Cubism2のサイトから、サンプルPSDを手に入れます。

試しに開いてみると、こんな風になっています。

Live2Dで使うイラストは、動かすためにパーツごとにレイヤーを分ける必要があります。
サンプルPSDを手に入れることで、実際にきれいに動作するモデルがどんなふうにレイヤーを分けているのか?を見ることができます。
なお、PSDファイルはPhotoshop用のファイルですが、SAIやクリスタでも開くことができます。(画像はSAI)
はじめてLive2Dのモデルを作る人は、サンプルPSDはかならず手に入れよう!
サンプルPSDに合わせてイラストを描く
サンプルPSDのレイヤー構成にあわせ、イラストを描いていきます。
自分で描いても構いませんし、お気に入りのイラストレーターさんに思い切って依頼してみるのもいいと思います。
依頼する場合は、「Live2Dで使いたいのでこのサンプルPSDに合わせて作成してください」と伝えるのをお忘れなく。
通常のイラストに比べて作成に手間がかかるため、料金が割高になるのは覚悟した方がいいかもしれません。
イラストを描くときは、、パーツのバランスもなるべく合わせて描くと、動きをつけるときに「テンプレートを適用」で楽ができるのでオススメです。
どういうことかというと、Live2Dではいろいろな数値を設定して動きをつけているのですが、
テンプレを使用しない場合自分で細かく細かく設定することになります。
一方、テンプレートを使えば「とりあえず動くようになる数値」の諸々がパッと適用できるので、初心者でも簡単に動くモデルが作れるのです。
モデリングが好きでもともとやっている人は別ですが、「はじめてだけど自分の絵が動くということを体験してみたい!」という人はテンプレートから入るのが無難です。
実際にわたしははじめてLive2D用のイラストを描いたとき、テンプレートを使わなかったのでモデリングで大変苦労しました。
苦労してそのモデルは諦め、新しくテンプレートに合わせたモデルを作成しました。
なので、絵を描く段階ではいつもより面倒だとは思いますが、
ここでサボるとこのあと死ぬほど面倒くさいことになりますので、
ちょっと我慢してちゃんとサンプルに合わせてイラストを描いていきましょう。
なお、サンプルPSDでは全身のイラストが描かれていますが、
「とりあえずFaceRigで動けばそれでいいんだけど…」
という場合は、バストアップのイラストを作成すればOKです。
むしろ後々画質の関係で悩むことになりかねないので、はじめての人はとりあえず胸から上だけを描いてみましょう。

わたしが今回作成したのもバストアップのイラストです。
腕や手は描かれていないため、服を着ている部分の体のパーツは「胴体」でひとつにまとめています。
モデリングがわからない人は絶対にサンプルPSDを活用しよう!
全身じゃなくバストアップのイラストだと簡単です
イラストを描くときの小技
ちなみにですが、これを見て
「一個一個パーツ描くのめんどくさ……」
って思いませんでしたか?
わたしは思いました。
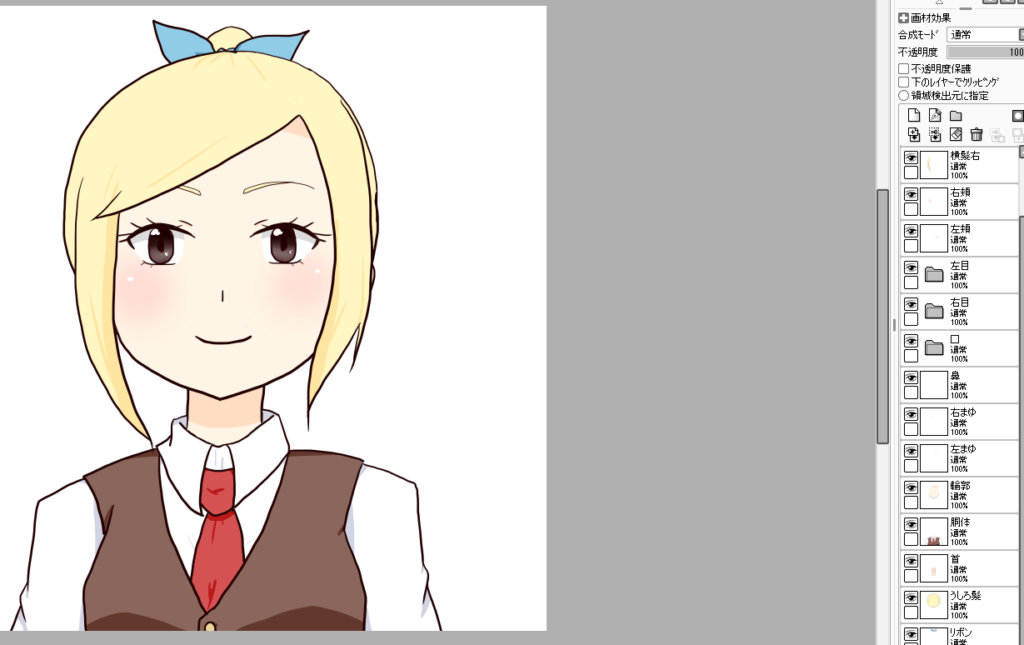
これでも減らしてる方ですが、特に顔のパーツが多くてげんなりしませんか?
そんなときはコピペです。コピー&ペーストです。
このイラストでは、耳・まゆ・目のほとんどのパーツをコピペしています。
ひとつのレイヤーにパーツを描き終えたら、レイヤーを複製して左右反転!
レイヤーを移動!
おわり!
これで作業量がかなり減ります。
イラストを保存&PSDで書きだす
全てのパーツを描き終えたら、イラストを保存してPSD形式で書き出します。
このとき、下書きのレイヤーを忘れずに削除しましょう。
下書きが残っていると、モデリングしてテクスチャを生成したとき、下書きのレイヤーも生成されてしまいます。
レイヤーも各パーツで1つのレイヤーにする必要があるので、クリッピングマスクなどを使用しているものは結合して1枚のレイヤーにします。
レイヤーの構成が正しいかどうかを確認したら、ファイルをPSD形式で出力しましょう。
下書きは消して、レイヤーはパーツごとに結合!
出力したらイラストの拡張子が.psdになっていることを確認してね!
完成!
これでLive2Dで動かすためのイラストが完成です!
作業が細かく大変ですが、丁寧にやれば後が楽なので根気強くいきましょう。
丁寧にやるのがしんどい!と思ったら、簡略化できるところはどんどんした方がよいです。
わたしは簡略化のため、イラストの塗りをアニメ塗りにしました。
レイヤー構成はいじりすぎると後で泣いちゃうので注意ですよ!
次回はいよいよLive2Dでモデリングしていきます。