Warning: Use of undefined constant user_level - assumed 'user_level' (this will throw an Error in a future version of PHP) in /home/mamagoto/tmamagoto.com/public_html/wp-content/plugins/ultimate-google-analytics/ultimate_ga.php on line 524
こんにちは、てすらです。
Live2DとFaceRigで自作アバターを動かすやり方、前回まででテンプレートを適用することができました。

でも、この時点では目を閉じたときに目玉がまつげを貫通してしまっていますね。
今回は目玉をきちんと隠すための調整をしていきます。
目次
目玉が貫通しないようにする流れ
目を閉じたときに目玉を隠す手順は以下の通りです。
- 目玉を白目にクリッピングし、白目以外の場所に目玉が描写されないようにする
- 「目 開閉」のパラメータに2つ点を打つ
- 目を閉じたときの設定で、白目をつぶしてまつげで隠す
- 完成!
文章だけで見ると
何言ってんの??
って感じだと思いますので、画像を交えて解説していきます。
目玉を白目にクリッピングする
「クリッピング」という言葉をそもそもご存知でしょうか?
デジタル絵を描かれる方にはなじみのある言葉ですが、中にはピンと来ないという方もいらっしゃると思います。
「クリッピングする」というのはつまり、
「このレイヤーの色がついている部分にしか、該当レイヤーの描写を反映しません」
という設定をする、といった感じです。
デジタル絵では主に、影を塗るときなどによく使用されます。

たとえば↑の画像の場合赤い丸の部分でクリッピングしておくと、赤い部分をはみ出して青を塗っても、赤丸の部分にしか青色が塗られません。
これを目玉と白目に設定し、「白目のあるところでしか目玉が表示されない」設定をするのですね。
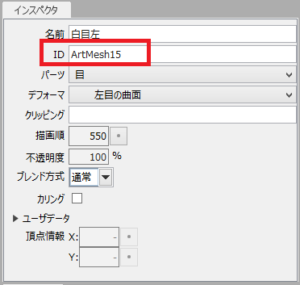
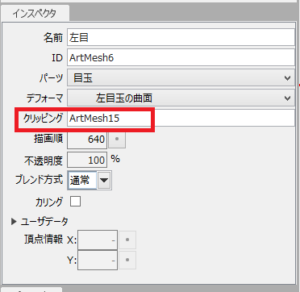
やり方としては、白目のIDをコピーし、

目玉の「クリッピング」に白目のIDを貼りつけます。

これだけです!
便利ですよね。
便利ですが、あまりあちこちに多用すると重くなってしまったりするので、はじめのうちは目玉に使用するくらいにしておいた方がよさそうです。
「クリッピング」で目玉を白目以外の場所で表示しない設定をしよう
白目のIDを貼りつけるだけで簡単にできます
「目 開閉」のパラメータに点を打つ
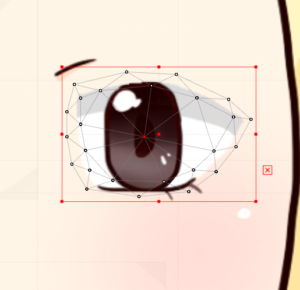
動かしたいアートメッシュ(今回の場合は白目)を選択して、
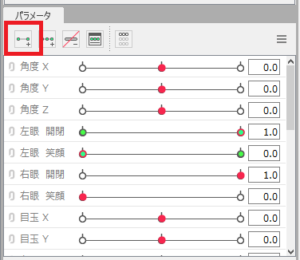
「右目 開閉」「左目 開閉」それぞれに2つ点を打ちます。
左上の「二点追加」をクリックすると、緑色の点が両端に追加されます。

これは、「目を開けているとき」「目を閉じているとき」の位置を決めています。
目が隠れるよう調整する
目を閉じたときのパラメータで、実際に目が閉じている風に見えるよう調整していきます。
具体的には
- 白目をつぶす
- まつげの形や位置をととのえる
のふたつです。
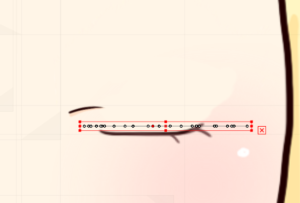
まず、白目(と、クリッピングされた目玉)が見えなくなるよう白目そのものをぺちゃんこにつぶします。

↓

そして、まつげも同じようにパラメータを振り、目を閉じたときの位置や形を調整します。
わたしはまず位置を調整し、そのあと細かいまつげの形を直します。
テンプレート適用を使う方法だと、細かいまつげはけっこうおもしろい変形の仕方をしてしまったりするので、まつげの形によってはここで難儀するかもしれません。
目を閉じたとき、白目を上下に小さくして見えないようにしよう!
まつげが複雑だとここがむずかしいので、初めはシンプルがオススメ
動画で見た方がわかりやすい方へ
実際の操作を見た方がわかりやすい!という方は、Live2D公式の動画がわかりやすくオススメです。
正直に言うとこの動画そのものはそこまで初心者に親切ではないのですが、これを見ると説明を受けたときの雰囲気掴める度がかなり違います。
サッとでもいいので目を通しておくとわかりやすいと思います。
口の開閉の調整
口の開閉も目と同じく、パラメータを振ってからメッシュを調整します。
まぶたの調整ととおおよそ同じ要領でできるので、ここも一気にやってしまいましょう!
「とりあえず完成」まであと少し!
ここまで終われば、Live2Dモデルが「とりあえず」動くまでもうひと頑張りです。
次はいよいよ書き出しの準備をしていきます。