Warning: Use of undefined constant user_level - assumed 'user_level' (this will throw an Error in a future version of PHP) in /home/mamagoto/tmamagoto.com/public_html/wp-content/plugins/ultimate-google-analytics/ultimate_ga.php on line 524
こんにちは、てすらです。
前回はモデルの目の開閉、口の開閉の設定をしました。

「とりあえず」動くモデルならこの設定で十分なので、いよいよFaceRigで使えるようにモデルを書き出していきます。
目次
テクスチャアトラス編集
モデルとして書き出すにはまず、テクスチャアトラスというのを生成しなければなりません。
これは○○のためのものです!ときっぱり説明できないのですが、3DでいうUV展開みたいなものかな?と解釈しています。
パーツの座標を決めるというか…
ともかく生成するために、
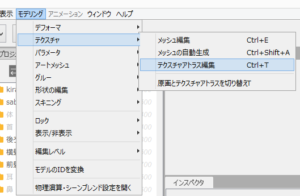
モデリング>テクスチャ>テクスチャアトラス編集
と進みます。

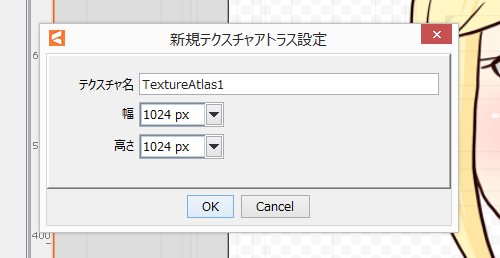
するとこのようなウインドウが出ますので、テクスチャの画像サイズを決定します。
Live2DCubismのFREE版では1024×1024が最大なので、このまま設定すればOK。

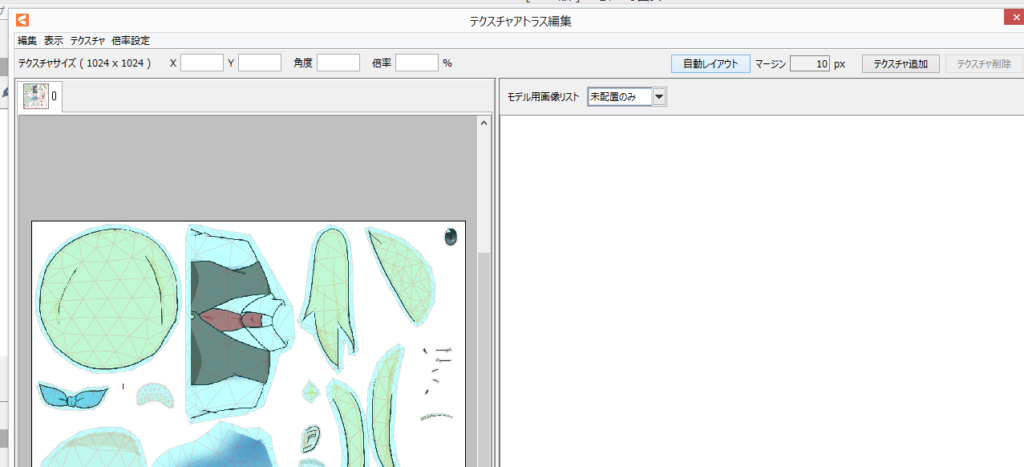
テクスチャの配置は、「自動レイアウト」をすると自動でいい感じに並べてくれます。
パーツ同士が重なっていなければOK。

配置されたら下の方にある「OK」をクリックします。
テクスチャのサイズは1024×1024で書き出そう
テクスチャのレイアウトは自動レイアウトでOK
モデルの書き出し
FaceRigで使える形式でモデルを書き出していきます。
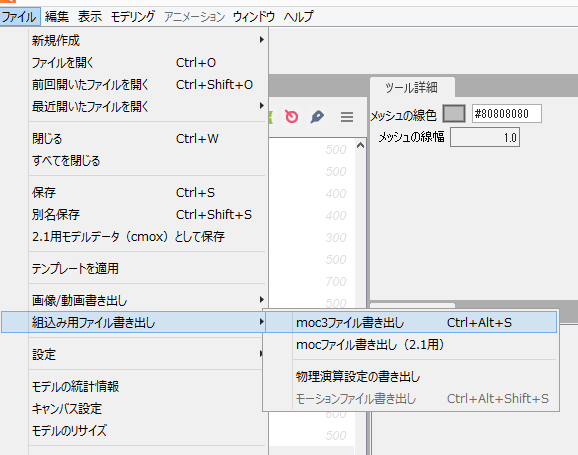
ファイル>組み込み用ファイル書き出し>mocファイル書き出し
と進みます。

2018年5月~6月月あたりでは「FaceRigが対応していない」「バグが起こる」といった理由で「mocファイル書き出し(2.1用)」が推奨されていましたが、
2018年8月現在では、通常のmocファイル書き出しで問題なく使うことができます。
後々表情差分の追加や物理演算の追加などをしたい人も、きちんと動作しますのでご心配なく。
mocファイルは通常の書き出しでOK
現在は2.1用でなくても問題なく使えます
FaceRigに入れるファイルの用意
cfgファイルの作成
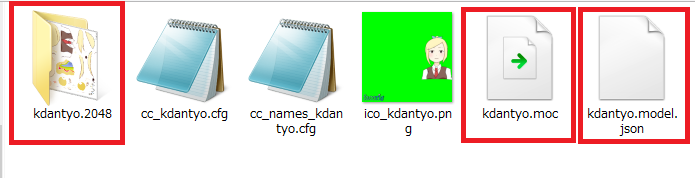
mocファイルを書き出すと、赤枠で囲った3つのファイルが書き出されます。

これに加えて自分で用意するのが、この中に入っている「cc_names_(ファイル名).cfg」というファイルです。
※隣の「cc_(ファイル名).cfg」については表情差分のためのファイルなので、今回は扱いません。
アイコン用画像は自分で用意しても良いですが、アバターとして読み込むと自動で生成されるので用意しなくても大丈夫です。
さっそくcfgファイルを作成しましょう。
メモ帳を開き、以下のように打ち込みます。
| set_friendly_name ファイル名 ‘Live2D kdantyo’ set_avatar_skin_description ファイル名 default txt_descLive2dAvatar1 |
本当はここだけコピペできるようにしておくと親切なのですが、やり方がわからずすみません…
これを打ち込んだら、ファイル名を「cc_names_ファイル名」にして、いったんテキストファイルとして保存します。
txtファイル→cfgファイルへの変換
txtファイルからcfgファイルへの変更は、簡単ですが少し注意が必要です。
まず、先ほど作成したファイルを確認します。

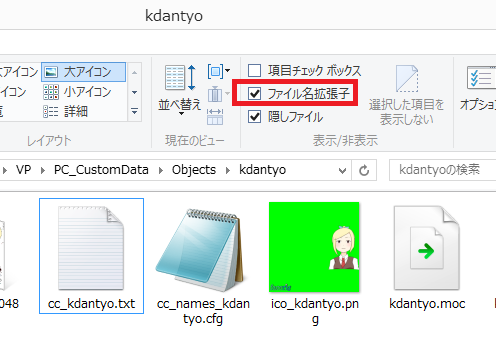
このとき、ファイル名に拡張子が表示されていることを確認してください。
↑の画像の場合なら、「cc_names_kdantyo」という名前になっていたら拡張子が表示されていません。
拡張子が表示されていない場合は、「ファイル名拡張子」にチェックを入れてください。
拡張子が表示されたら、ファイル名を直接編集して「txt」の部分を「cfg」に書き換えます。

なぜ最初に拡張子の表示をチェックするかというと、これをしないと「cc_names_○○.cfg.txt」となったりして、結局テキストファイルのまま名前が変わっただけ…ということがあるからです。

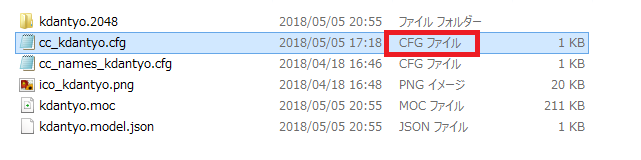
この部分を見ても確認することができるので、きちんとcfgファイルになっているか確認しましょう。
テキストファイルを作ってからcfgファイルへ拡張子を変更
変換ミスには注意しよう
ついに完成!次回はFaceRigへ
これでLive2DモデルをFaceRigに持っていく準備ができました。
次回はいよいよFaceRigにアバターとして持って行ってみましょう!















Warning: Use of undefined constant user_level - assumed 'user_level' (this will throw an Error in a future version of PHP) in /home/mamagoto/tmamagoto.com/public_html/wp-content/plugins/ultimate-google-analytics/ultimate_ga.php on line 524
モニカ より:
Warning: Use of undefined constant user_level - assumed 'user_level' (this will throw an Error in a future version of PHP) in /home/mamagoto/tmamagoto.com/public_html/wp-content/plugins/ultimate-google-analytics/ultimate_ga.php on line 524
とても参考になりました。
特定範囲だけ選択できるようにするには
「CSS user-select」とかで検索すればリファレンス見れます~